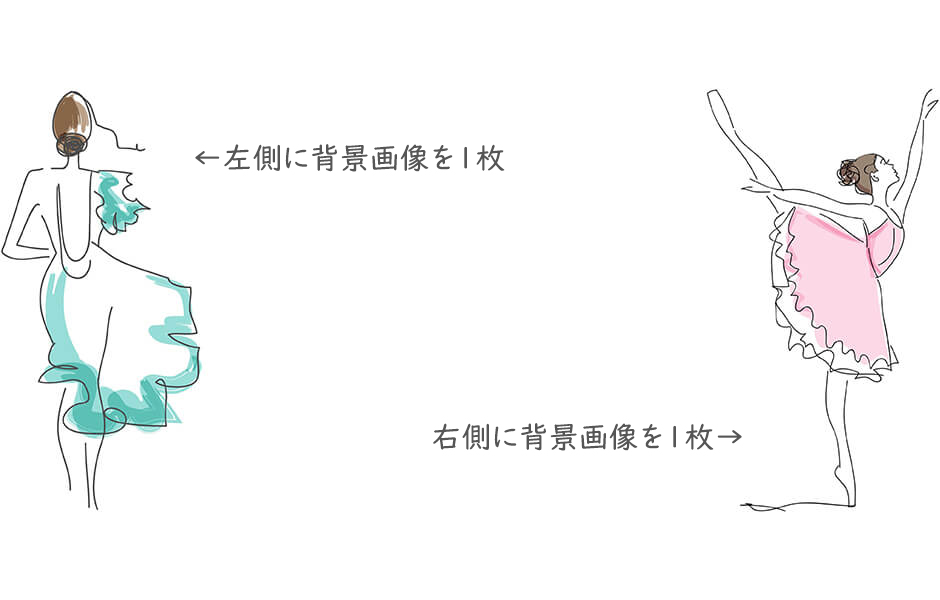
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 画 像 背景
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSS】縦横比そのまま!背景画像をレスポンシブサイズに g lance
背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン 
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSSで背景画像を画面いっぱいに拡大する方法 元薬学大学院生SEの 
CSSで背景画像を回転させる方法!背景画像だけ回転 Qumeruマガジン
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSS】background-imageで背景画像を設定する!|フライテック
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
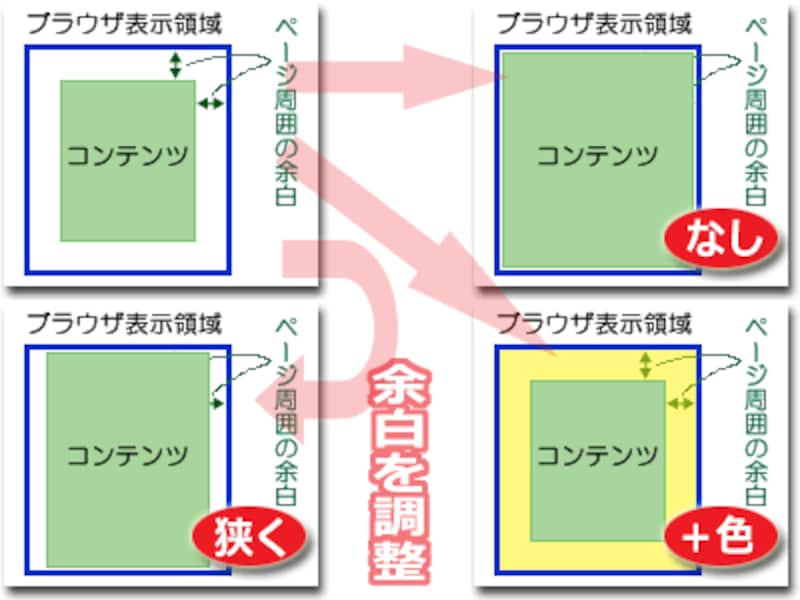
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
0 Response to "CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into - css 画 像 背景"
Post a Comment