背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 画 像 背景
背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン 
アニメーション背景を作成!Animated CSS Background Generator 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
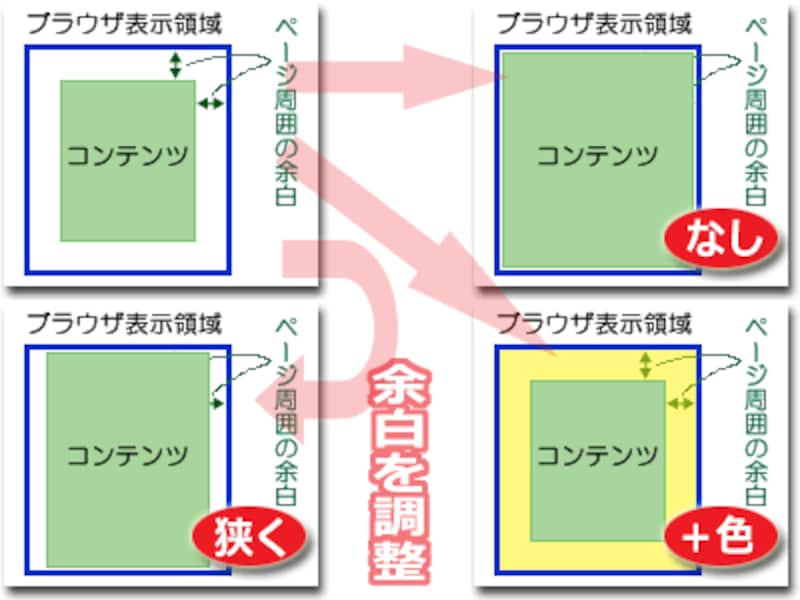
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
CSSで背景画像(background)を複数指定する方法
CSSで背景色や背景画像を印刷する方法 ふたえごのWEBテクニックブログ
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog![CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog](https://vivablog.net/wp-content/uploads/2014/06/CSSGradientswithbackground.webp)
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
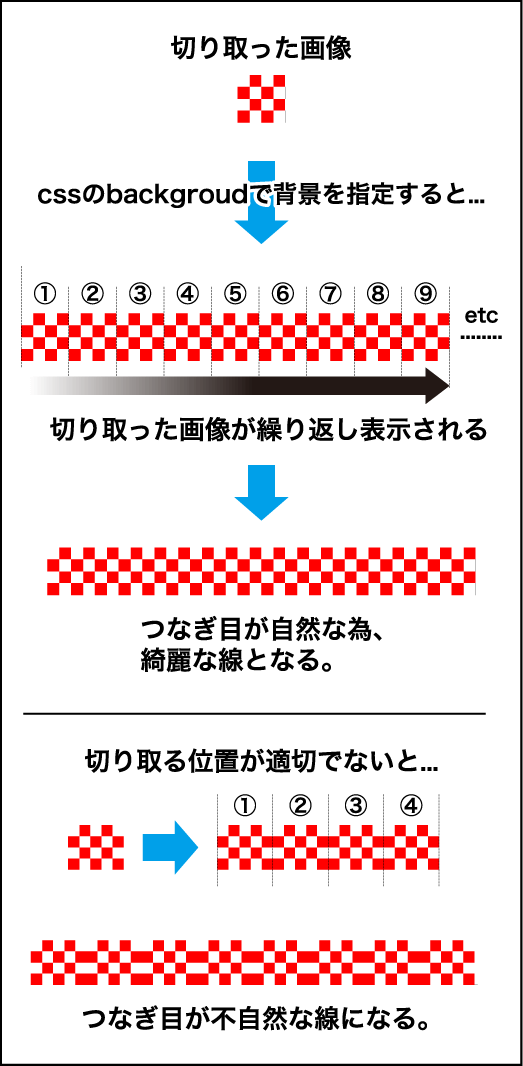
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSSで背景画像を白っぽくしたりグラデーションにしたり
在CSS 动画中移动的背景!CSS 动画背景12 精选 网页设计事实
0 Response to "背景とグラデーションと透過効果をうまく使ったCSSの見出しデザイン - css 画 像 背景"
Post a Comment