CSSでグラデーションのボーダーを実装する方法│Pilog - css 背景 グラデーシ ョン
CSSでグラデーションのボーダーを実装する方法│Pilog
CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法 
Webロケッツマガジン
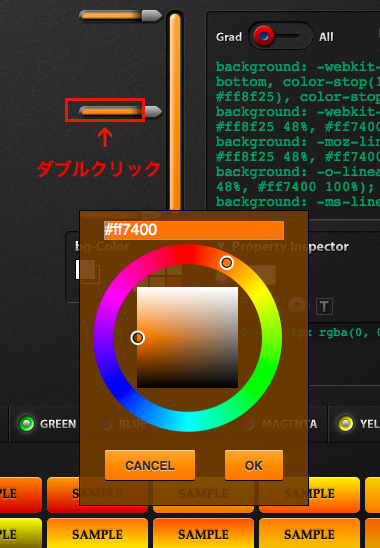
便利ツール】CSS3のグラデーションをあっという間に作ってくれる 
HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3 
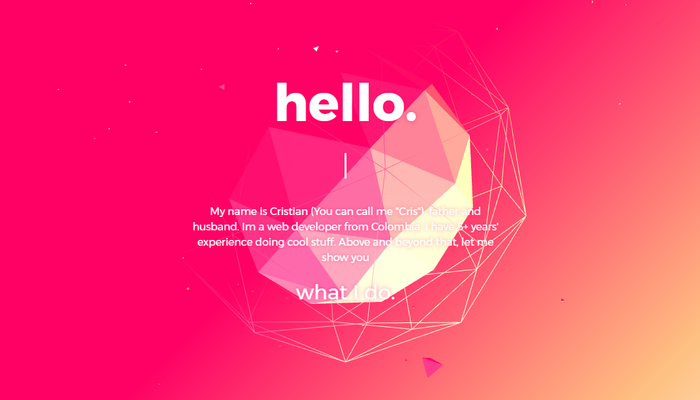
グラデーション模様の背景が美しい WebGL を利用した Cristian 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
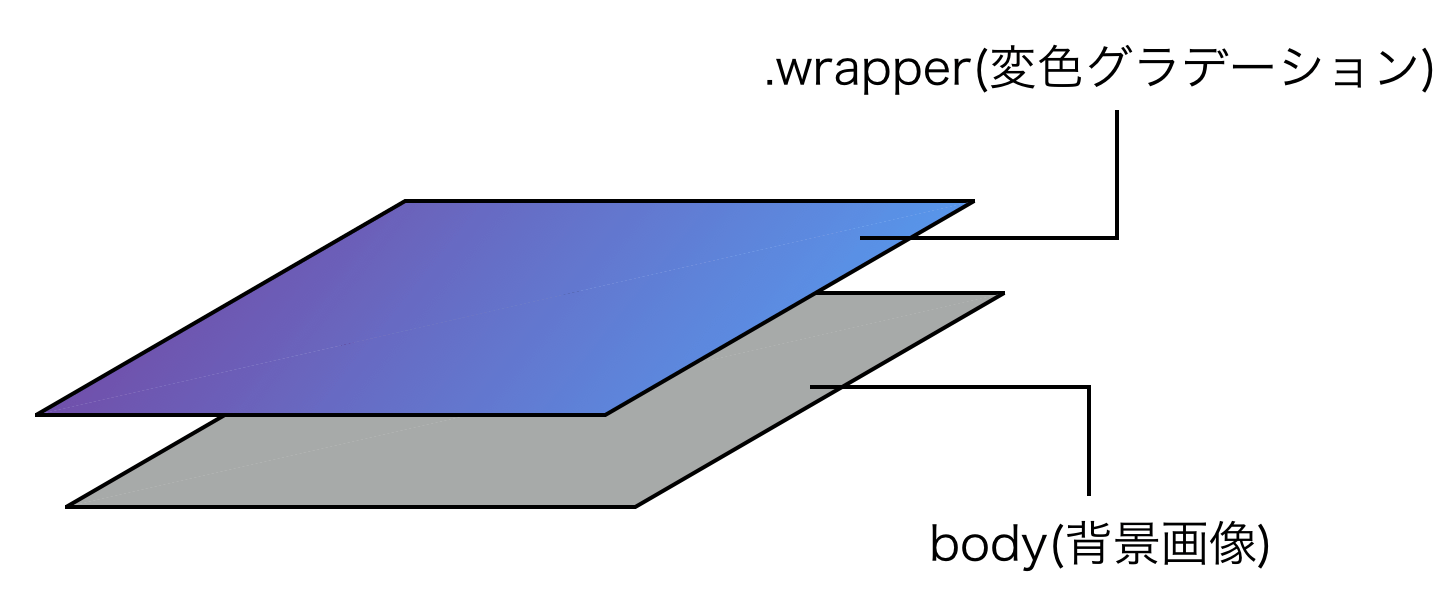
背景画像に変色するグラデーション背景を重ね合わせるサンプル 
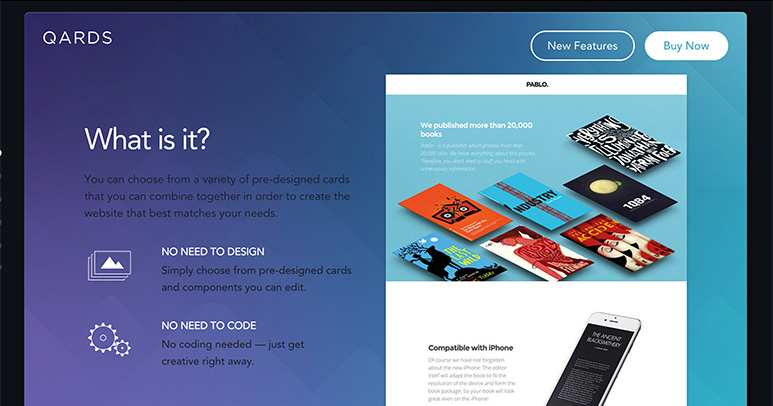
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
Elementorガイド - グラデーションの背景 - エスティバル
CSSでグラデーションのボーダーを実装する方法│Pilog
綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け 
0 Response to "CSSでグラデーションのボーダーを実装する方法│Pilog - css 背景 グラデーシ ョン"
Post a Comment